Для создания анимации необходимо нарисовать или найти подходящий файл SVG с главным персонажем анимации – улиткой.
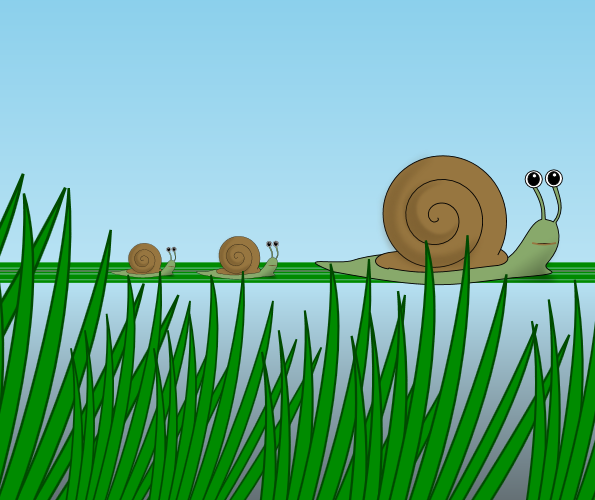
Будет по возможности сделана комплексная анимация: тела улитки, анимация усиков, глаз и рта улитки. Улиток будет несколько: мама улитка и детеныши. Всё семейство будет двигаться по листику травы слева направо.
Чтобы анимировать тело улитки необходимо найти патч, который рисует внешний контур подошвы улитки.
Загружаем файл в векторный редактор и делаем копию этого патча. Сдвигаем контрольные узлы на копии патча, чтобы имитировать изменение контура подошвы улитки. Сохраняем файл и копируем эти патчи. Чтобы получилась анимация необходимо сделать плавный переход от первоначального патча ко второму и обратно. Для этого надо использовать анимацию атрибута патча “d”
|
1 |
<animate attributeName="d" dur="2s" repeatCount="indefinite" values="m271 13-4 1c-13 19 13 30 2 43-3-2-7-2-9-3 0-14-25-28-13-41l-4 0c-12 18 14 26 13 41-19 5-23 49-57 49-31-9-108-8-158-2-21 4-66 9-24 16 117 13 128-5 206 3 75 6 33-6 38-15 12-14 19-27 11-47 11-15-14-29-1-47z;m271 13-4 1c11 19.2 13 30 2 43-3-2-7-2-9-3 0-14 2-27.1-13.3-40.7L243 13c15.4 17.8 14 26 13 41-19 5-23 49-57 49C168 94 86 83.1 41 101 19.1 105-24.4 91.5 21.1 112 133.4 134.7 148.1 133.1 223 120c72.8-8.5 33-6 38-15 12-14 19-27 11-47 11-15 8.2-29.7-1-47z;m271 13-4 1c-13 19 13 30 2 43-3-2-7-2-9-3 0-14-25-28-13-41l-4 0c-12 18 14 26 13 41-19 5-23 49-57 49-31-9-108-8-158-2-21 4-66 9-24 16 117 13 128-5 206 3 75 6 33-6 38-15 12-14 19-27 11-47 11-15-14-29-1-47z" /> |
Первая формула патча расположена в атрибуте values=”m271…..;m271….” до первой точки с запятой, вторая формула до второй точки с запятой, затем снова возврат к исходному патчу и так по кругу, создавая иллюзию волнообразного изменения формы подошвы улитки. За повторяемость циклов отвечает команда repeatCount=”indefinite”
Ниже пример этой анимации
Глаза улитки прикреплены к усикам, которые движутся, поэтому для более реалистичной картины необходимо обеспечить движение глаз влево-вправо и вверх-вниз.
Для этого используется команда :
|
1 |
<animateTransform attributeName="transform" type="translate" values="-359.76 -66.757;-361.76 -62.757; -359.76 -66.757" dur="2s" repeatCount="indefinite"/> |
Анимация рта улитки реализуется плавным изменением параметра “d” патча. Другими словами верхняя губа изгибается, имитируя открывание рта, а затем смыкается с нижней губой, как бы, закрывая рот.
|
1 |
<animate attributeName="d" dur="5s" values="m245 81c10 8 19 5 27 0;m245.4 80.3c10-8 19-5 27 0;m245 81c10 8 19 5 27 0" repeatCount="indefinite" /> |
Для создания детенышей улиток будем использовать команду <use> для клонирования и команду scale(0.25) для уменьшения
|
1 2 3 |
<use xlink:href="#snail" transform="scale(0.75) translate(700 220)" > </use> <use xlink:href="#snail" transform="scale(0.25) translate(1550 900)" > </use> <use xlink:href="#snail" transform="scale(0.20) translate(1400 1150)" ></use> |
Для анимации движения улиток используется команда <animateMotion> движение по заданному пути <mpath>
|
1 2 3 4 5 6 |
<path id="MpathSnail" d="M0 250 1000 250" stroke="gray" /> <use xlink:href="#snail" transform="scale(0.75) translate(0 -110)" > <animateMotion id="anFirst" dur="45s" repeatCount="3" fill="freeze" > <mpath xlink:href="#MpathSnail"/> </animateMotion> </use> |
Ниже пример движения
Добавляем травы.
Полноэкранное демо сландшафтом и музыкой:
⇚ Анимация маршрутов самолётов на растровой карте
Последовательные и параллельные анимации SVG ⇛