Паттерн служит для заполнения повторяющимся узором свободного пространства внутри фигур, текста, а также может выполнять роль фона веб страниц. На этом сайте я чаще всего использую именно этот паттерн в виде шахматной доски, в качестве фона иллюстраций, так как каждый квадратик паттерна равен 10х10 пикселей, что позволяет легко ориентироваться в размерах при просмотре примеров.
 Графика паттерна задается внутри тегов
Графика паттерна задается внутри тегов
<pattern> … </pattern > в котейнере <defs> файла SVG с помощью элементов: line, polyline, path, rect, circle, ellipse. Для создания одного паттерна могут быть использованы одна или комбинация из нескольких фигур, линий, путей.
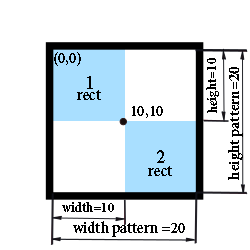
В паттерне “шахматная доска” использованы два одинаковых цветных квадрата со смещением второго квадрата относительно первого вниз и вправо на 10px. Смотри код ниже.
Паттерну присваивается уникальное имя с помощью индефикатора id=”…”. Созданный таким образом паттерн может быть использован далее один или несколько раз, в одном или нескольких файлах SVG.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="150" height="150" version="1.1" viewBox="0 0 150 150" preserveAspectRatio="none" xmlns="http://www.w3.org/2000/svg" > <defs> <pattern id="newpattern" x="0" y="0" width="20" height="20" patternUnits="userSpaceOnUse" > <g fill="#85D2FF" fill-opacity="0.7"> <rect x="0" y="0" width="10" height="10" /> <rect x="10" y="10" width="10" height="10" /> </g> </pattern> </defs> <rect x="0" y="0" width="100%" height="100%" style="stroke: #000000; fill: url(#newpattern);" /> </svg> |
В 20-ой строке кода выше, паттерном заполняется прямоугольник, занимающий на 100% ширину и высоту svg холста, указаных в 4-ой строке – (150х150). Заполнение паттерном идёт слева направо и сверху вниз. В литературе к термину паттерн еще добавляют слово tiled – плитка и это образно-точное добавление паттерну. Так как, если при укладке плитки на фиксированую ширину и высоту она не размещается целое число раз, то последняя плитка обрезается.
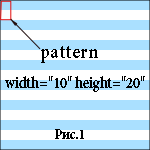
На Рис.1 pattern “шахматная доска”, см. листинг выше, обрезан на половину по ширине (было width=”20″ стало width=”10″) . В паттерне теперь помещается узор только из двух вертикальных квадратиков – синего и белого. Так как холст SVG заполняется слева-направо получились горизонтальные полоски. 

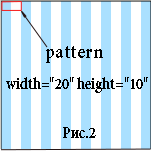
На Рис.2 паттерн обрезан по высоте. В узоре паттерна остались два разноцветных горизонтальных квадрата, которые будут чередоваться при заполнении первой строки холста SVG. В результате заполнения следующих строк получатся вертикальные полоски.
Атрибуты паттерна
| Атрибут | Описание |
| x, y | задается смещение верхнего левого угла паттерна относительно начала координат viewport |
| ‘width’, ‘height’ | ширина и высота прямоугольной области, в которой располагается паттерн |
| ‘patternUnits’ | Принимает два значения: “userSpaceOnUse | objectBoundingBox” – по умолчанию. |
| ‘patternContentUnits’ | “objectBoundingBox | userSpaceOnUse – по умолчанию. “ |
| ‘patternTransform’ | “<transform-list>“содержит список трансформаций системы координат паттерна относительно системы координат SVG viewport например: перемещение, вращение, наклон, масштабирование |
| ‘xlink:href’ | xlink:href = “<iri>“ |
Более полная спецификация атрибутов pattern
Атрибут ‘patternUnits’
‘patternUnits’ принимает два значения: “userSpaceOnUse | objectBoundingBox”.
Значение patternUnits по умолчанию – ‘objectBoundingBox’.
 В кратце, отличие этих двух параметров состоит в том, что при patternUnits=”userSpaceOnUse” фигура на холсте SVG полностью заполняется плитками паттерна. Если последняя плитка не входит целиком по длине и/или по ширине, то она обрезается см. Рис.3.
В кратце, отличие этих двух параметров состоит в том, что при patternUnits=”userSpaceOnUse” фигура на холсте SVG полностью заполняется плитками паттерна. Если последняя плитка не входит целиком по длине и/или по ширине, то она обрезается см. Рис.3.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="160" height="160" version="1.1" viewBox="0 0 160 160" preserveAspectRatio="none" xmlns="http://www.w3.org/2000/svg" > <defs> <pattern id="newpattern" x="0" y="0" width="25" height="25" patternUnits="userSpaceOnUse" > <circle cx="10" cy="10" r="10" fill="crimson" fill-opacity="1" /> <circle cx="15" cy="15" r="10" fill="olive" fill-opacity="0.5" /> </pattern> </defs> <rect x="0" y="0" width="160" height="160" style="stroke: #000000; fill: url(#newpattern);" /> </svg> |
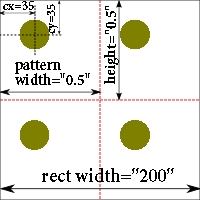
При patternUnits=”objectBoundingBox” атрибуты ‘x’, ‘y’, ‘width’, ‘height’ паттерна задаются дробными числами или процентами, что иногда бывает удобно для того чтобы уложить плитку паттерна целое число раз, как по ширине, так и по высоте. Например: width =”0.5″ или width=”50%” означает, что ширина одной плитки паттерна состовляет половину от ширины фигуры, которую он заполняет. Следовательно по ширине уместится ровно 2 плитки паттерна см. листинг и рисунок ниже.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="200" height="200" version="1.1" viewBox="0 0 200 200" preserveAspectRatio="none" xmlns="http://www.w3.org/2000/svg" > <title>pattern attribute objectBoundingBox</title> <defs> <pattern id="PatternUnits-oBB" x="0" y="0" width="0.5" height="0.5" patternUnits="objectBoundingBox" > <circle cx="35" cy="35" r="15" fill="olive" /> </pattern> </defs> <rect x="0" y="0" width="200" height="200" stroke="#333333" stroke-width="1" fill="url(#PatternUnits-oBB)" /> </svg> <!-- userSpaceOnUse objectBoundingBox--> |
При ширине и высоте плитки паттерна равным 25% уместится ровно по 4 плитки по ширине и высоте, заполняемого прямоугольника. Пока габаритные размеры узора будут входить полностью или частично в рамки паттерна, узор будет полностью или частично отображаться на плитках паттерна.
Атрибут ‘patternContentUnits’
‘patternContentUnits’ принимает два значения: “objectBoundingBox | userSpaceOnUse”.
Значение patternContentUnits по умолчанию – ‘userSpaceOnUse’.
При patternContentUnits=’objectBoundingBox’ задаются дробными числами или процентами параметры фигур узора паттерна.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="200" height="200" version="1.1" viewBox="0 0 200 200" preserveAspectRatio="none" xmlns="http://www.w3.org/2000/svg" > <title>pattern attribute patternContentUnits</title> <defs> <pattern id="pcu-oBB" width="0.5" height="1" patternUnits="objectBoundingBox" patternContentUnits="objectBoundingBox"> <circle cx="0.25" cy="0.25" r="0.25" fill="#ec7677" /> </pattern> </defs> <rect x="2" y="2" width="200" height="200" stroke="#333333" stroke-width="1" fill="url(#pcu-oBB)" /> </svg> |
 Плитка паттерна имеет ширину – 0.5 х 200 = 100px; Высоту – 1.0 х 200 = 200px; Следовательно в прямоугольнике с размерами – 200 x 200 px уложатся 2 плитки паттерна.
Плитка паттерна имеет ширину – 0.5 х 200 = 100px; Высоту – 1.0 х 200 = 200px; Следовательно в прямоугольнике с размерами – 200 x 200 px уложатся 2 плитки паттерна.
Узор паттерна формирует окружность с центром cx = 0.25 x 200 = 50px и радиусом окружности равным r = 0.25 x 200 = 50px;
Атрибут ‘‘patternTransform’’
“<transform-list>“содержит список трансформаций системы координат паттерна относительно системы координат SVG viewport
например: перемещение, вращение, наклон, масштабирование.
Возьмем пример из начала статьи – паттерн шахматная доска и с помощью атрибута ‘patternTransform’ повернем его на 30 градусов.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<defs> <pattern id="newpattern" x="0" y="0" width="80" height="80" patternUnits="userSpaceOnUse" patternTransform="rotate(30)"> <g fill="#85D2FF" fill-opacity="0.7"> <rect x="0" y="0" width="40" height="40" /> <rect x="40" y="40" width="40" height="40" /> </g> </pattern> </defs> <rect x="0" y="0" width="100%" height="100%" style="stroke: #000000; fill: url(#newpattern);" /> |
Вложенные паттерны ( Nested pattern )
В секции <defs> формируются два паттерна: внешний outerPattern и внутренний innerPattern. Внешний паттерн заполняет фигуру, в нашем случае прямоугольник. В свою очередь внешний паттерн заполняется вместо цвета внутренним паттерном.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<defs> <pattern id="outerPattern" x="0" y="0" width="25" height="25" patternUnits="userSpaceOnUse"> <circle cx="10" cy="10" r="10" style="fill:url(#innerPattern); stroke: #000000;" /> </pattern> <pattern id="innerPattern" x="0" y="0" width="6" height="6" patternUnits="userSpaceOnUse"> <circle cx="4" cy="4" r="3" fill="olive" /> </pattern> </defs> <rect x="0" y="0" width="100%" height="100%" style="stroke: #000000; fill: url(#outerPattern);" /> |

Привет. Столкнулся со следующей проблемой:
Хочу заполнить SVG-контейнер повторяющийся текстурой (png).
Размер изображения: 100x100px;
Размер контейнера: 100% «резиновый»;
Какие значения атрибутов “width” и “height” тега “pattern” нужно указать, чтобы картинка замостила контейнер, не изменяясь при этом в размерах (100x100px)?
Паттерн должен быть исключительно в формате svg. Картинки png в паттерне будут проигнорированы. Если перекодировать картинку png в svg например с помощью Inkscape, то она получится тяжелой и непригодной для масштабирования, как вы планировали. Выход один, – нарисовать самому нужное изображение в формате SVG, либо найти другое подходящее изображение svg и использовать его в качестве паттерена, как показано в этой статье
png изображения в качестве паттерна не игнорируются, а нормально воспринимаются браузерами:
Но у меня тот же вопрос, как при этом сделать, что бы изображение паттерна не изменялось в размере, а было 177px на 200px и повторялось по обоим осям?
Разобрался как это сделать:
–pattern id=”img5″ width=”100%” height=”100%” patternContentUnits=”objectBoundingBox”–
image xmlns:xlink=”http://www.w3.org/1999/xlink” xlink:href=”palette/4.png” x=”0″ y=”0″ width=”1″ height=”1″ preserveAspectRatio=”none”></image–
–/pattern–
Тут подробный ответ: https://stackoverflow.com/questions/22883994/crop-to-fit-an-svg-pattern