Примеры и код команд:
- Начальная точка (M,m) и отрезок прямой (L,l)
- Горизонтальная линия (H,h) и вертикальная (V,v)
- Дуга элипса – Elliptical Arc (A,a)
- Кубическая кривая Безье – The cubic Bézier curve
- Гладкая поликривая Безье – Smooth cubic poly Bezier curve
- Кривые Безье второго порядка – Quadratic Bezier Curves
- Гладкая поликривая Безье второго порядка – Smooth Quadratic poly Bezier
- Правила и команды заполнения путей – fill-rule=”nonzero | evenodd”
3. Дуга элипса – Elliptical Arc (A,a)
Формула Elliptical Arc содержит довольно много параметров, что дает хорошую гибкость для отрисовки дуги элипса, точнее сектора элипса, так как элипс никогда не прорисовывается до конца, до соединения начальной и конечной точки дуги элипса, в отличии от базовой фигуры SVG ellipse.
|
1 2 |
<path d="M mx,my A rx,ry x-axis-rotation large-arc-flag, sweep-flag x,y" /> <path d="M 70,70 A75,55 45 0, 1 160,140" |
- M mx,my – координаты начальной точки дуги элипса
- A rx,ry – радиусы дуги элипса
- x-axis-rotation – угол поворота всей дуги элипса относительно оси абцисс
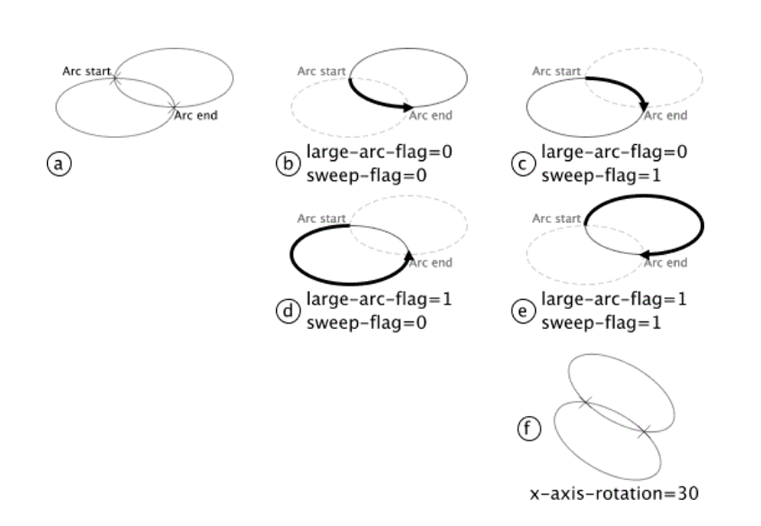
- large-arc-flag – параметр, отвечающий за вывод большей части дуги, если (=1) или меньшей (=0) части дуги см. рисунок ниже.
- sweep-flag – отвечает за направление отрисовки дуги из начальной точки в конечную точку. Если sweep-flag=1, то дуга элипса будет отрисована по часовой стрелке. При sweep-flag=0 – против часовой стрелки.
- x,y – координаты конечной точки дуги элипса
На рисунке из спецификации path видно, что дуга Elliptical Arc получается в результате взаимодействия двух одинаковых элипсов.
Параметры large-arc-flag и sweep-flag

Между начальной и конечной точкой дуга может быть отрисована 4 способами: либо короткой дугой против часовой стрелки или по часовой, либо по более длинной дуге против / по часовой стрелке. Конкретный маршрут дуги зависит от комбинации флагов – large-arc-flag,sweep-flag: 0,0 | 0,1 | 1,0 | 1,1 Ниже показаны практические примеры этих вариантов.
Параметр x-axis-rotation
Отвечает за угол поворота всей дуги элипса относительно оси абцисс. На рисунке ниже показано несколько подпутей в команде (path) с разными значениями (0, 30, 60, 90) в градусах параметра x-axis-rotation.
|
1 2 3 4 5 |
<path d="M 70,70 A75,55 0 1 1 160,140 M 70,70 A75,55 30 1 1 160,140 M 70,70 A75,55 60 1 1 160,140 M 70,70 A75,55 90 1 1 160,140z" /> |
Не совсем понятно как работают параметры rx и ry. Если указаны точки начала и конца отрезка эллипса, то как изменение радиуса по абсциссе повлияет на внешний вид. На деле отрезок меняет вид. Но по непонятным правилам.
есть еще две фичи, которые не упоминаются в стандарте напрямую, но как бы подразумеваются:
1. если rx и ry равны, то x-axis-rotation может быть любым значением: 0, 77, 666 – пофиг. это удобно для отрисовки дуг окружностей, чтобы не заморачиваться расчетом углов. указал начальную и конечную точку, угол поставил 0 – и дальше движок сам вашу дугу отрисует;
2. large-arc-flag и sweep-flag имеют размерность в один символ, их можно писать слитно, и даже не отделять пробелом от координат конечной точки. эта фича для тех, кому лень лишний раз нажимать клаву 🙂