
Эта статья поможет вам разобраться, как создать для своего сайта интересные, визуальные эффекты, используя уникальное свойство SVG – наличие перемещаемого viewBox на бесконечном полотне SVG.
Немного теории. Пользователь видит на своем мониторе только один фрагмент полотна SVG – viewport, остальные фрагменты изображения скрыты от него левее или правее, выше или ниже viewport.
Перемещая viewBox вдоль оси х-ов полотна SVG мы реализуем тем самым – горизонтальный параллакс – смещение фонового изображения влево или вправо относительно viewport. Осуществляется это с помощью изменения первого атрибута viewBox – “min-x”. см. подробнее о viewBox
Для большей наглядности процесса – взаимодействия “viewport” и “viewBox” смотри картинку ниже.
Если все атрибуты viewport и viewBox совпадают, а именно: начало координат viewBox находится в верхнем левом углу (0 0) и у viewport и viewBox соответственно одинаковые ширина и высота, то ничего не изменяется, всё выглядит как есть. Но стоит увеличить атрибут “min-x” viewBox в положительную сторону, то изображение на экране смещается влево. подробнее здесь. Нажмите кнопку “Start” на картинке, чтобы увидеть это в действии.
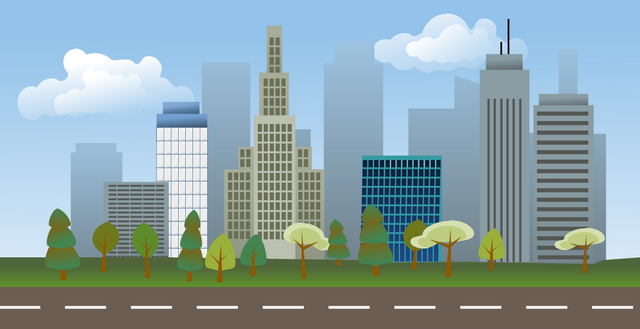
Цифры на фрагментах изображения: “1168”, “2336”, “3504”, “4672” это велечины горизонтального смещения viewBox и они выбраны не случавйным образом, так как “1168” – это ширина одного фрагмента фонового изображения. В нашем случае это панорама города.
Размещаем фрагменты изображения по горизонтали одно за другим. Для этого первому фрагменту присваивается уникальный номер <g id=”viewBox-move”>, а остальные фрагменты изображения располагаются правее со смещением на ширину экрана.
|
1 2 3 4 5 6 |
<use xlink:href="#viewBox-move" x="1168" y="0" /> <use xlink:href="#viewBox-move" x="2336" y="0" /> <use xlink:href="#viewBox-move" x="3504" y="0" /> <use xlink:href="#viewBox-move" x="4672" y="0" /> <use xlink:href="#viewBox-move" x="5840" y="0" /> <use xlink:href="#viewBox-move" x="7008" y="0" /> |
В этом примере анимации я склеил 7 одинаковых фрагментов изображения, но никто не ограничивает использовать разные изображения, получив таким образом горизонтальный слайдер.
|
1 |
<animate attributeName="viewBox" values="0 0 1168 600; 1168 0 1168 600; 2336 0 1168 600; 3504 0 1168 600; 4672 0 1168 600; 5840 0 1168 600; 7008 0 1168 600;" begin="mouseover" dur="30s" repeatCount="1" restart="whenNotActive" fill="freeze"/> |
В принципе всё готово, задача реализации горизонтального параллакса решена, но я хочу усложнить задачу – добавить еще участников анимации. Допустим это будет машинка с блондинкой.
Для этого в секции defs файла с анимацией фона, размещаем ссылку на файл с блондинкой.
|
1 2 3 4 5 |
<g id="car-woman"> <image x="0" y="0" width="400px" height="300px" xlink:href="car-woman-let.svg"> </image> </g> |
И размещаем ее в центре экрана.
|
1 2 3 |
<g id="race-car" > <use xlink:href="#car-woman" x="400" y="370" /> </g> |
Задача в лоб не решается – блондинка уезжает вместе с фоновым изображением и это понятно, так как машинка находится в первом фрагменте в одном файле с фоновым изображением.
Попробуем использовать идею с многослойной анимацией. Фон будет двигаться в нижнем слое, а машинка с блондинкой будет находиться на слой выше. В третьем слое будут вращаться колеса машины. Для каждого слоя анимации будет свой файл и все они объединяются в новом файле путем добавления ссылок на соответствующие файлы. <use xlink:href=”#car-woman” x=”400″ y=”370″ />
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <svg version = "1.1" baseProfile="full" xmlns = "http://www.w3.org/2000/svg" xmlns:xlink = "http://www.w3.org/1999/xlink" xmlns:ev = "http://www.w3.org/2001/xml-events" xmlns:html="http://www.w3.org/1999/xhtml" width="100%" height="100%" viewBox="0 50 1168 540" > <title> horizontal parallax viewBox </title> <desc> animate the horizontal parallax svg-art.ru by modifying a coordinate of the viewBox </desc> <defs> <desc>The first layer is the Background of the city</desc> <g id="city"> <image x="0" y="0" width="1168px" height="600px" xlink:href="city8-viewBox.svg"> </image> </g> <desc>The second layer of the animation - the blonde in the red car</desc> <g id="car-woman"> <image x="0" y="0" width="400px" height="300px" xlink:href="car-woman.svg"> </image> </g> <desc>The third layer animations - rotating wheel machine</desc> <g id="wheel"> <image x="0" y="0" width="82px" height="82px" xlink:href="car-wheel.svg"> </image> </g> <desc>Adding sound to animations</desc> <script> function $(melissimo) { return document.querySelector(melissimo); } </script> <html:audio > <html:source src="Pretty-Woman.mp3" type="audio/mpeg"/> <html:source src="Pretty-Woman.ogg" type="audio/ogg"/> </html:audio> </defs> <g id="startButton" > <use xlink:href="#city" x="0" y="0" onmouseover="$('audio').play(); $('audio').loop=true;" onmouseout="$('audio').pause();"/> <use xlink:href="#car-woman" x="400" y="370" /> <use xlink:href="#wheel" x="442" y="525" /> <use xlink:href="#wheel" x="670" y="524" /> </g> </svg> |
Выключить звук – убрать курсор с картинки.
Анимация атрибута “d” path – весьма мощный инструмент для получения эффектной анимации: будь то, преобразование одной геометрической фигуры в другую фигуру, плавное превращение одной иконки в другую и т.д. В нашем случае это развевающиеся волосы на ветру .
Принцип везде один – создать начальный подпуть, описывающий начальную фигуру и конечный подпуть для финальной фигуры, при необходимости можно создать промежуточные подпути для промежуточных состояний.
Все подпути, кроме первого, находятся в аттрибуте values=“m259.5 ……2.2z; m257.8……7.8-1.9z; m257.8 …..1.9z;” и отделяются друг от друга символом “z;” и точкой с запятой.
Для создания подпутей можно использовать любой векторный редактор. Технология несложная, но требует некоторой аккуратности.
Создаем копию файла и в ней изменяем форму волос девушки. Для этого щелкаем по волосам и перетаскиваем узлы подпути волос, при этом рычагами узлов корректируем форму подпути волос. Сохраняем файл с новым названием. Нас интересует новый подпуть для новой формы волос девушки.
Для этого сравниваем два файла: оригинал и измененную копию по содержимому, например в “Total commander”.
В моем примере это будет подпуть id=”path3203″ в файле “car-woman.svg” из скаченного выше архива.
Копируем подпуть “m259.5….z; в атрибут values= оригинального файла. Снова изменяем форму волос девушки в копии файла и снова копируем подпуть в оригинальный файл. Далее создаем комманду анимации подпутей – <animate attributeName=”d”
|
1 2 3 4 5 6 7 8 |
<path id="path3203" d="m293.8 396.9c1.4-0.5..... 6.2 9.2 3 4.7-2z" fill="url(#linearGradient3355)" fill-rule="evenodd"> <animate attributeName="d" id="QQ" begin="1.2s" dur="3s" repeatCount="indefinite" keyTimes="0;0.1;0.3;0.8;1" values="m259.5 385.1c-9.1-4.1 ..... 6.4-1.3-8.3-2.2z; m257.8 399.9c-9.1-4.1 ..... 3-5.8-1-7.8-1.9z; m259.5 385.1c-9.1-4.1 ..... 6.4-1.3-8.3-2.2z; m257.8 399.9c-9.1-4.1 ..... 3-5.8-1-7.8-1.9z; m259.5 385.1c-9.1-4.1 ..... 6.4-1.3-8.3-2.2z;"/> </path> |
Команда keyTimes=”0;0.1;0.3;0.8;1″ обеспечивает неравномерность движения анимации.
Данный пример работает во всех современных браузерах, кроме старых версий IE.
Жду ваших комментариев.
⇚ Добавление звука к SVG файлам⇛ Анимация иконки – разбитое сердце
Всё супер. Только пытаюсь использовать анимацию атрибута “d” команды path в готовом файле SVG , но анимация никак не хочет идти.