Учитывая, что одной из распространенных целей SVG является создание диаграмм и иллюстраций, вполне логично, что завершение линий и путей стрелками — очень распространенный запрос. Хотя можно украсить линию собственной индивидуальной формой стрелки, закодированной вручную, гораздо эффективнее создать шаблон стрелки с помощью элемента <marker>.
Архивы автора: Alexander_T
Создание водяных знаков страницы с помощью SVG
В веб-разработке регулярно используются два типа водяных знаков:
1. Водяные знаки на страницах, используемые для повышения узнаваемости бренда.
2. Водяные знаки изображений и видео, используемые для обозначения права собственности и защиты авторских прав.
Ранее я уже решал проблему представления нескольких диагональных текстовых элементов на фоне страницы. В моем предыдущем решении использовались изображения PNG, но гораздо эффективнее создать SVG с элементом <pattern>
Продолжить чтение
Временная шкала и анимация по ключевым кадрам с помощью Anime.js
В этой статье мы изучим основы Anime.js и узнаем, как создавать анимацию с ключевыми кадрами (keyframe) и временными шкалами (timeline). Anime.js – это очень легкий движок анимации JavaScript, поддерживающий все современные браузеры. Для создания очень красивой анимации требуется всего пара строк JavaScript. Давайте посмотрим на пример и изучим основы Anime.js.
Как самостоятельно сделать анимацию SVG иконки
Допустим требуется сделать векторную SVG иконку с анимацией на основе растрового образца.
Техника создания векторной иконки и её анимации
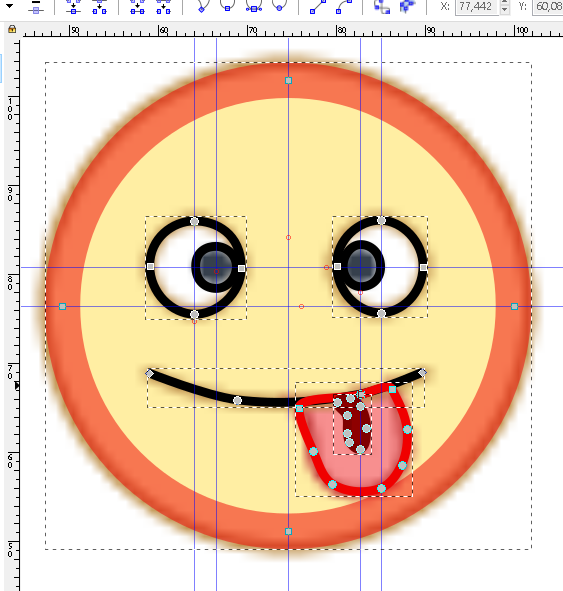
- Шаг #1. Загрузка в векторный редактор растрового изображения
- Шаг #2. Анимация вращения глаз
- Шаг #3. Анимация вращения языка
Загружаем в векторный редактор растровое изображение иконки и наносим узловые точки по контурам рисунка.
Сохраняем файл в формате *.svg
Ниже получившийся код векторной иконки
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<svg id="svg1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" width="450" height="450" viewBox="0 40 150 150"> <!-- Контур иконки --> <path id="contour" d="M100 73.6a25.3 25.3 0 0 1-25.4 25.3 25.3 25.3 0 0 1-25.3-25.3 25.3 25.3 0 0 1 25.3-25.4 25.3 25.3 0 0 1 25.3 25.4z" fill="#FFEEA3" stroke="#C29653" stroke-width="3" stroke-dasharray="none" /> <!-- Правый глаз --> <path id="eye_right" d="M85 64c2.4 0 4.8 2.3 4.8 5.2 0 3-2.4 5.2-4.8 5.2s-4.8-2.2-5-5.3a5 5 0 0 1 5-5.1z" fill="none" stroke="#C29653" stroke-width="2" /> <!-- Правый зрачок --> <path id="pupil-right" d="M82.7 66.7c1.1 0 2.3.9 2.3 2.5s-1.2 2.3-2.3 2.2c-1 0-1.9-1-1.9-2.2 0-1.3.9-2.5 2-2.5z" fill="#36404D" stroke="#687B94" stroke-width="1" > </path> <!-- Левый глаз --> <path id="eye_left" d="M64 64c2.5 0 5.3 1.5 5.4 5.3 0 3-2.9 5.3-5.4 5.2-2.4 0-5-2.3-5-5.4a5 5 0 0 1 5-5z" fill="none" stroke="#C29653" stroke-width="2"/> <!-- Левый зрачок --> <path id="pupil-left" d="M66.5 66.9c1.1 0 2.3.9 2.3 2.3s-1.2 2.4-2.3 2.4c-1.1 0-2.3-.7-2.3-2.5 0-1.6 1.3-2.2 2.3-2.2z" stroke="#687B94" stroke-width="1" > </path> <!-- Язык --> <g id="tongue" > <path d="M75.8 85c0 1.1 1 3.4 1.6 5 .6 1.2 1 2.8 2.2 3.6 1.6 1 3.8 1.1 5.5.4 1-.4 1.8-1.5 2.3-2.5.5-1.3.7-2.7.6-4-.2-1.7-1-3-1.7-4.6-.3-.6-2.4.3-3.5.6-2 .6-6.9.2-7 1.6z" fill="#F78F8F" stroke="#CA4C48" stroke-width="1" /> <path d="M80.2 84.3c-.3.6.8 1 1 1.6.2.6 0 1.3 0 2 .1.3.1.7.3 1 .3.4.8 1 1.2.8.8-.3.7-1.6.7-2.4 0-.9-.2-1.8-.7-2.5a2 2 0 0 0-1.1-.8c-.5-.1-1.3-.1-1.4.3z" fill="#CD4D4D" stroke-width="1" /> </g> <!-- Рот --> <path id="mouth" d="M59 81.1s6.4 2.6 9.9 3c4.6.6 9.3.3 13.8-.6 2.4-.5 7-2.5 7-2.5" fill="none" stroke="#C29653" stroke-width="2.5" stroke-linecap="round" /> <path id="trace" stroke="#C29653" d="m 64.036017,83.166226 c 0,0 6.966915,1.220923 10.487288,1.249571 0.984992,0.008 2.939618,-0.301827 2.939618,-0.301827" /> </svg> |
Добавляем к path анимацию:
|
1 2 3 4 |
<!-- Правый зрачок --> <path id="pupil-right" d="M82.7 66.7c1.1 0 2.3.9 2.3 2.5s-1.2 2.3-2.3 2.2c-1 0-1.9-1-1.9-2.2 0-1.3.9-2.5 2-2.5z" fill="#36404D" stroke="#687B94" stroke-width="1" > <animateTransform id="an_right" attributeName="transform" type="rotate" begin="contour.mouseenter" end="contour.mouseleave" dur="1s" values="0, 85,69;360, 85,69" repeatCount="indefinite" /> </path> |
Анимация вращения начнется после наведения курсора на иконку
|
1 2 3 4 5 6 7 8 9 10 |
<!-- Язык --> <g id="tongue" transform="translate(-78 -84)"> <path d="M75.8 85c0 1.1 1 3.4 1.6 5 .6 1.2 1 2.8 2.2 3.6 1.6 1 3.8 1.1 5.5.4 1-.4 1.8-1.5 2.3-2.5.5-1.3.7-2.7.6-4-.2-1.7-1-3-1.7-4.6-.3-.6-2.4.3-3.5.6-2 .6-6.9.2-7 1.6z" fill="#F78F8F" stroke="#CA4C48" stroke-width="1" /> <path d="M80.2 84.3c-.3.6.8 1 1 1.6.2.6 0 1.3 0 2 .1.3.1.7.3 1 .3.4.8 1 1.2.8.8-.3.7-1.6.7-2.4 0-.9-.2-1.8-.7-2.5a2 2 0 0 0-1.1-.8c-.5-.1-1.3-.1-1.4.3z" fill="#CD4D4D" stroke-width="1" /> <!-- Анимация языка --> <animateMotion begin="svg1.mouseenter" end="svg1.mouseleave" dur="1s" rotate="auto" additive="sum" keyPoints="0;1;0" keyTimes="0;0.5;1" calcMode="linear" repeatCount="indefinite" fill="freeze" > <mpath xlink:href="#trace" /> </animateMotion> </g> |
⇚ Иконка разбитое сердце
Следующая ⇛ Позиционирование иконок SVG
Линейный прогресс бар SVG
Линейный прогресс бар SVG можно реализовать с помощью изменения или:
1 stroke-dashoffset
от нуля до максимального значения равного полной длине линии.
Этот способ подробно описан в статье: Анимация рисования линии
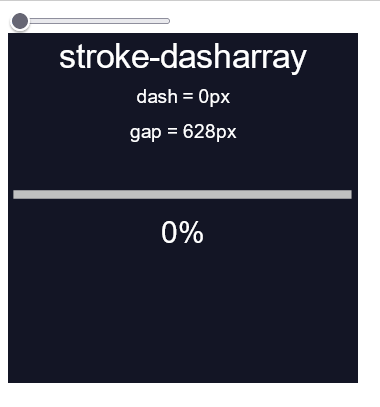
2. stroke-dasharray
при этом способе в начальной точке роста линии прогресс бара значение
dash – длина черты, равно нулю, а gap – длина пробела максимальна.
stroke-dasharray:0,628;

Элемент foreignObject
Элемент foreignObject служит для вставки кода HTML внутри SVG.
Известно, что внутри SVG автоматического переноса строки, как в HTML не существует.
Это очень неудобно использовать для переноса строки в SVG теги < tspan >
Поэтому, используя foreignObject можно получить автоматический перенос строки внутри SVG
Для начала задаем регион действия. Это прямоугольник с указанными координатами. < foreignObject x=”100″ y=”180″ width=”1080″ height=”800″>
Изменяя их можно точно разместить текст, допустим внутри красивой рамки SVG.
1. Структура файла SVG с встроенным foreignObject
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<svg version="1.0" xmlns="http://www.w3.org/2000/svg" width="75%" height="75%" viewBox="0 0 1280 539"> <style> Стили для svg Стили для тегов HTML внутри foreignObject </style> <g> код SVG <path ....> </path> <circle ... /> </g> <foreignObject x="100" y="180" width="1080" height="800"> код HTML <div xmlns="http://www.w3.org/1999/xhtml"> Обязательно указать namespace </div </svg> |
Получился текст с автоматическим переносом строк в внутри рамки SVG Если высота текста превышает высоту рамки, то появится
полоса прокрутки
Ниже полный пример кода:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<svg version="1.0" xmlns="http://www.w3.org/2000/svg" width="640" height="640" viewBox="0 0 1280.000000 1280.000000" preserveAspectRatio="xMidYMid meet" style="background:gold"> <style> div { background:#5F5F5F; color: white; font-size:48px; height: 100%; overflow: auto; padding:1em; } </style> <g transform="translate(0.000000,1280.000000) scale(0.100000,-0.100000)" fill="#000000" stroke="none"> <path d="M1315 11443 c-269 -38 -511 -226 -622 -483 -69 -161 -64 189 -61 -4185 3 -3755 4 -3953 21 -4010 87 -294 306 -507 591 -575 79 -19 134 -20 1994 -20 l1912 0 36 33 c64 58 55 152 -19 197 -31 20 -65 20 -1907 20 -2078 0 -1948 -4 -2083 67 -130 68 -228 189 -274 338 -17 58 -18 203 -18 3985 l0 3925 24 73 c60 184 214 327 401 373 46 12 866 14 5095 14 l5040 0 75 -23 c41 -13 100 -39 131 -58 116 -70 217 -208 250 -344 12 -46 14 -696 14 -3965 0 -3705 -1 -3913 -18 -3974 -54 -197 -219 -355 -414 -396 -58 -12 -356 -15 -1951 -15 -1624 0 -1887 -2 -1911 -14 -78 -41 -88 -153 -20 -210 l31 -26 1921 0 c1885 0 1924 1 2005 20 277 66 503 285 584 566 l23 79 0 3980 0 3980 -32 95 c-87 255 -268 436 -523 523 l-95 32 -5085 1 c-2797 1 -5098 -1 -5115 -3z"/> <path d="M5909 2812 c-275 -91 -360 -415 -180 -684 68 -101 167 -198 361 -353 171 -137 260 -220 290 -268 l17 -28 38 49 c44 58 98 107 295 264 322 257 432 418 432 633 0 143 -49 245 -157 327 -110 83 -297 104 -416 45 -67 -32 -133 -97 -166 -160 l-24 -49 -25 50 c-30 61 -109 136 -172 165 -66 30 -215 34 -293 9z"/> </g> <foreignObject x="100" y="180" width="1080" height="800" > <div xmlns="http://www.w3.org/1999/xhtml"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla posuere non enim vitae tincidunt. Quisque eleifend, lectus a rhoncus cursus, libero risus condimentum ipsum, vitae finibus dolor metus eget turpis. Mauris vitae elementum sem. Aliquam urna ligula, pretium eu lorem non, dapibus dignissim lorem. Integer tempor tempus ex, a egestas lectus condimentum sed. Suspendisse tellus sem, placerat ac malesuada sed, tincidunt placerat eros. Proin id justo vitae nibh aliquam consectetur at eu leo. Praesent eleifend facilisis libero at cursus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla posuere non enim vitae tincidunt. Quisque eleifend, lectus a rhoncus cursus, libero risus condimentum ipsum, vitae finibus dolor metus eget turpis. Mauris vitae elementum sem. Aliquam urna ligula, pretium eu lorem non, dapibus dignissim lorem. Integer tempor tempus ex, a egestas lectus condimentum sed. Suspendisse tellus sem, placerat ac malesuada sed, tincidunt placerat eros. Proin id justo vitae nibh aliquam consectetur at eu leo. Praesent eleifend facilisis libero at cursus. </div> </foreignObject> </svg> |
2. Ещё пример художественной рамки SVG и текста внутри foreignObject
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 |
<svg version="1.0" xmlns="http://www.w3.org/2000/svg" width="75%" height="75%" viewBox="0 0 1280 539" preserveAspectRatio="xMidYMid meet" style="background:#111111"> <style> div { background:#111111; color: white; font:36px serif; height: 100%; overflow: auto; padding:1em; } </style> <g transform="translate(0.000000,539.000000) scale(0.100000,-0.100000) " fill="white" stroke="none"> <path d="M965 5283 c-49 -25 -82 -62 -105 -116 -19 -43 -22 -65 -18 -138 4 -79 9 -97 46 -173 56 -111 129 -179 266 -246 l98 -48 -68 -11 c-266 -47 -485 -237 -572 -499 -23 -69 -26 -93 -26 -232 -1 -178 9 -226 81 -380 57 -123 125 -212 298 -390 165 -170 236 -252 294 -336 54 -81 107 -197 126 -276 15 -65 21 -203 8 -196 -96 49 -110 53 -189 53 -73 0 -88 -4 -150 -35 -122 -63 -191 -177 -201 -336 -16 -242 117 -453 349 -552 57 -24 74 -27 193 -27 118 0 136 3 193 26 34 15 62 24 62 21 0 -3 -11 -19 -24 -36 -54 -72 -203 -319 -247 -411 -75 -157 -102 -258 -105 -396 -3 -100 0 -127 21 -194 51 -168 162 -265 300 -265 49 0 131 37 167 76 65 70 87 187 49 269 -16 35 -108 131 -117 122 -2 -2 2 -19 8 -39 23 -77 -17 -153 -97 -184 -146 -55 -255 85 -233 300 19 185 82 324 290 636 150 225 245 397 278 505 46 149 46 368 -1 536 -26 95 -93 237 -162 341 -72 112 -315 418 -330 418 -7 0 -22 -8 -35 -18 l-23 -18 112 -149 c232 -311 327 -491 360 -679 16 -92 7 -295 -16 -361 -70 -205 -187 -323 -352 -355 -175 -35 -357 51 -433 203 -76 153 -3 317 142 317 98 0 142 -47 143 -150 0 -36 -4 -78 -8 -93 -7 -26 -6 -28 15 -22 36 11 86 53 113 94 14 21 34 78 46 132 41 183 8 406 -91 615 -84 179 -180 307 -410 549 -78 83 -163 181 -188 219 -161 245 -186 545 -65 767 59 109 203 211 338 240 86 18 249 15 321 -6 195 -56 330 -203 338 -367 7 -139 -67 -248 -169 -248 -41 0 -102 37 -130 77 -62 92 -1 232 110 250 35 6 35 6 18 26 -65 73 -196 58 -297 -34 -102 -93 -150 -223 -148 -404 1 -159 39 -281 139 -447 19 -32 37 -58 41 -58 4 0 18 9 31 19 l23 18 -51 104 c-53 109 -75 187 -86 304 l-7 70 53 -57 c111 -117 262 -145 409 -75 28 13 50 23 50 21 0 -1 -19 -35 -41 -76 -94 -166 -210 -277 -402 -382 -59 -32 -107 -61 -107 -64 0 -3 7 -13 16 -23 15 -16 20 -15 92 24 42 22 104 59 137 81 84 56 261 231 328 324 185 257 240 536 152 762 -72 185 -170 283 -509 508 -292 195 -339 242 -354 360 -10 73 8 131 54 171 l34 30 -29 16 c-38 19 -108 19 -146 -2z"/> <path d="M11694 5290 c-34 -13 -36 -26 -9 -44 67 -44 86 -165 41 -254 -38 -74 -115 -139 -329 -281 -109 -72 -232 -159 -273 -192 -130 -108 -218 -234 -260 -375 -28 -90 -25 -265 5 -369 52 -181 156 -349 312 -505 102 -102 171 -154 294 -223 92 -52 101 -55 117 -40 10 9 18 20 18 24 0 4 -44 31 -97 59 -54 29 -118 66 -143 83 -74 50 -202 188 -252 273 -68 114 -68 116 -11 88 99 -49 204 -51 307 -6 43 20 115 82 134 117 18 34 22 12 12 -82 -11 -102 -49 -218 -104 -317 l-34 -62 30 -17 c17 -10 34 -14 39 -10 25 28 111 195 134 265 24 69 29 104 33 213 5 152 -9 224 -64 322 -94 168 -286 237 -378 134 -19 -21 -19 -21 3 -21 70 0 151 -87 151 -162 0 -81 -80 -168 -154 -168 -147 0 -222 209 -137 379 58 115 161 194 306 236 71 21 234 24 320 6 130 -28 256 -113 325 -221 127 -199 115 -507 -30 -752 -24 -40 -107 -138 -202 -240 -192 -206 -267 -299 -351 -434 -120 -193 -183 -414 -174 -614 3 -58 7 -114 10 -125 19 -77 30 -107 57 -143 46 -64 144 -122 125 -75 -32 82 -16 184 36 227 25 21 41 26 88 26 200 0 247 -261 75 -420 -125 -115 -310 -141 -463 -64 -110 55 -185 147 -238 295 -38 107 -45 300 -14 432 41 177 124 327 336 614 114 154 123 169 107 181 -44 34 -42 36 -187 -150 -77 -99 -161 -212 -187 -250 -86 -128 -149 -278 -179 -423 -17 -79 -16 -305 0 -380 31 -141 114 -299 310 -595 75 -113 153 -237 173 -276 114 -218 140 -457 62 -576 -27 -42 -88 -78 -131 -78 -40 1 -106 33 -131 65 -28 35 -37 88 -24 133 6 20 10 37 8 39 -8 9 -99 -85 -118 -121 -25 -48 -26 -135 -2 -191 22 -55 79 -110 136 -135 162 -70 334 53 393 281 17 63 17 221 1 290 -39 172 -131 357 -308 621 -32 48 -58 89 -58 91 0 3 28 -7 63 -21 56 -24 75 -27 187 -27 105 0 134 4 185 23 232 87 383 323 362 566 -25 279 -274 443 -497 328 l-62 -31 7 77 c21 247 109 400 410 711 192 198 271 301 332 429 76 159 102 353 69 524 -57 295 -294 527 -592 579 l-67 12 103 50 c135 66 213 140 267 253 36 75 38 84 38 179 0 108 -15 154 -67 202 -49 46 -139 66 -194 43z"/> <path d="M3628 5123 l-2098 -3 18 -28 c42 -68 122 -139 312 -277 127 -92 179 -142 264 -255 108 -144 188 -320 217 -480 16 -88 16 -278 0 -370 -38 -216 -170 -456 -333 -606 l-45 -42 31 -43 c104 -145 235 -401 286 -557 54 -168 73 -281 73 -447 0 -172 -9 -235 -59 -393 -39 -121 -89 -212 -212 -387 -81 -115 -134 -212 -157 -287 l-17 -53 89 -90 c119 -121 181 -248 199 -405 l7 -60 4198 0 4199 0 0 33 c1 153 115 378 241 473 45 35 50 42 45 69 -12 60 -86 195 -198 361 -151 224 -211 368 -238 574 -44 345 79 766 333 1137 l49 73 -98 103 c-103 108 -163 199 -213 324 -116 289 -103 616 37 893 103 205 233 342 532 557 97 70 154 126 169 166 l11 27 -2773 -2 c-1524 -2 -3716 -4 -4869 -5z m7017 -296 c-193 -198 -317 -421 -371 -668 -25 -115 -30 -342 -10 -477 32 -214 157 -487 284 -617 l29 -30 -38 -62 c-113 -185 -218 -453 -261 -668 -30 -148 -32 -455 -5 -585 44 -203 111 -352 259 -570 58 -85 110 -164 116 -176 9 -18 2 -31 -52 -98 -69 -84 -140 -217 -159 -296 l-12 -50 -4024 2 -4024 3 -24 69 c-12 38 -39 101 -58 139 -36 70 -126 192 -147 199 -16 6 10 51 137 238 119 177 160 254 205 389 74 221 82 521 20 791 -41 179 -135 415 -229 575 l-58 99 34 46 c144 193 223 357 264 552 32 147 32 391 1 535 -58 270 -181 486 -383 677 l-92 86 4349 0 4349 0 -100 -103z"/> <path d="M855 2887 c-442 -194 -669 -375 -746 -595 -57 -161 -3 -333 123 -396 103 -51 231 -26 310 62 37 41 73 100 65 108 -2 2 -18 -1 -36 -7 -69 -24 -161 14 -196 82 -46 88 -37 190 26 294 93 153 244 273 527 414 95 48 101 53 90 71 -7 11 -20 20 -28 20 -8 -1 -69 -24 -135 -53z"/> <path d="M11780 2920 c-10 -18 -1 -24 97 -74 296 -148 460 -285 542 -450 74 -150 14 -325 -118 -343 -22 -3 -54 0 -72 6 -18 6 -34 9 -36 7 -9 -9 20 -60 59 -102 141 -153 367 -115 439 75 23 62 27 155 8 226 -50 187 -244 372 -553 527 -138 69 -319 148 -341 148 -8 0 -19 -9 -25 -20z"/> </g> <foreignObject x="270" y="70" width="740" height="400"> <div xmlns="http://www.w3.org/1999/xhtml"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla posuere non enim vitae tincidunt. Quisque eleifend, lectus a rhoncus cursus, libero risus condimentum ipsum, vitae finibus dolor metus eget turpis. Mauris vitae elementum sem. Aliquam urna ligula, pretium eu lorem non, dapibus dignissim lorem. Integer tempor tempus ex, a egestas lectus condimentum sed. Suspendisse tellus sem, placerat ac malesuada sed, tincidunt placerat eros. Proin id justo vitae nibh aliquam consectetur at eu leo. Praesent eleifend facilisis libero at cursus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla posuere non enim vitae tincidunt. Quisque eleifend, lectus a rhoncus cursus, libero risus condimentum ipsum, vitae finibus dolor metus eget turpis. Mauris vitae elementum sem. Aliquam urna ligula, pretium eu lorem non, dapibus dignissim lorem. Integer tempor tempus ex, a egestas lectus condimentum sed. Suspendisse tellus sem, placerat ac malesuada sed, tincidunt placerat eros. Proin id justo vitae nibh aliquam consectetur at eu leo. Praesent eleifend facilisis libero at cursus. </div> </foreignObject> </svg> |