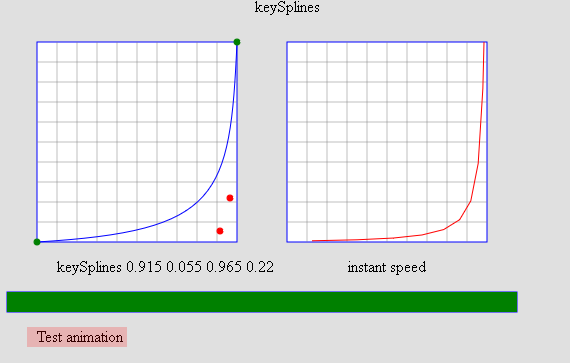
Атрибут keySplines определяет набор контрольных точек Безье, связанных со списком keyTimes, определяя кубическую функцию Безье, управляющую временным интервалом.
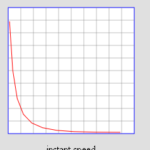
От формы кривой Безье зависит неравномерность движения внутри временного интервала. Один и тот же путь может быть пройден с разными скоростями в начале, середине или в конце пути.
Перетаскивайте мышкой красные контрольные точки и наблюдайте в правом окне график скорости.
Далее копируйте цифры в атрибут keySplines 0.06 0.925 0.205 0.88
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<svg id="svg2" xmlns="http://www.w3.org/2000/svg" width="25%" height="25%" viewBox="0 0 50 50" style="border:1px solid"> <line x1="5" x2="5" y1="5" y2="45" stroke-width="0.5" stroke="gray"/> <line x1="50" x2="50" y1="5" y2="45" stroke-width="0.5" stroke="gray"/> <text x="15" y="5" font-size="6" fill="crimson" >Click me </text> <circle cx="10" cy="15" r="5" fill="purple" > <animateTransform attributeName="transform" begin="svg2.click" dur="2s" type="translate" repeatCount="4" fill="freeze" calcMode="spline" keySplines="0.06 0.925 0.205 0.88;0.06 0.925 0.205 0.88" values="0;35;0" /> </circle> <circle cx="10" cy="35" r="5" fill="dodgerblue" > <animateTransform attributeName="transform" begin="svg2.click" dur="2s" type="translate" values="0;35;0" repeatCount="4" fill="freeze" /> </circle> </svg> |
В первом примере движение бордового шарика начинается очень быстро и медленно заканчивается
Во втором примере движение бордового шарика начинается очень медленно и быстро заканчивается
Сравните движение бордового шарика с движением синего шарика движущегося с линейной скоростью.