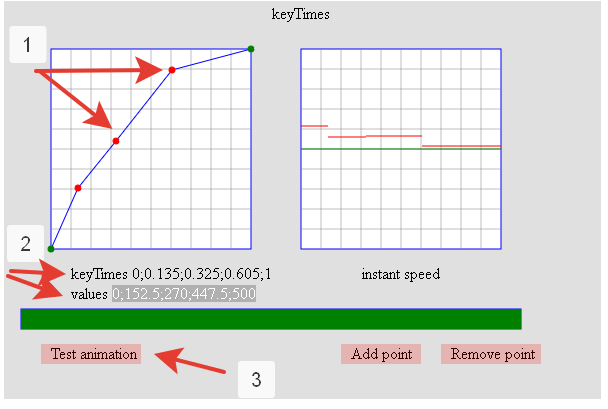
Генератор keyTimes позволяет визуально настроить разные темпы анимации на разных участках пути анимируемого объекта. Выберем график анимации, как на картинке ниже По графику видно, что первые две трети пути идёт приращение скорости, а на остальной части пути – падение скорости. Ещё один пример с использование keyTimes.
У генератора изменяются два атрибута: по оси “Х” – keyTimes, по оси “Y” – values
Перетаскивая красную контрольную точку строго по горизонтали, мы тем самым меняем значение keyTimes для данного отрезка пути, указанного в соответствующем атрибуте values.
Количество значений keytimes и values должно совпадать.
Значения keyTimes указываются в долях от единицы, каждое значение разделено точкой с запятой. keyTimes=” 0;0.25;0.5;0.75;1″
В итоге суммарная единица keyTimes равна общей продолжительности анимации.
Пример использования keyTimes генератора
Чтобы это было наглядно, в примере ниже для для бордового прямоугольника использовал значение keyTimes для придания неравномерности движения. Синий прямоугольник движется в соответствии с атрибутами по умолчанию. То есть скорость анимации для него зависит только от соотношения длины пути и времени.
Как и было задано атрибутом keyTimes бордовый прямоугольник обгоняет на первой дистанции пути синий прямоугольник, который движется равномерно, но в конце пути бордовый прямоугольник уменьшает скорость и синий прямоугольник догоняет его. На финиш оба прямоугольника приходят одновременно. Так как длина пути и общее время анммации для обоих прямоугольников было одинаково.
Смайлик, который подмигивает одним глазом при клике.