Линейный прогресс бар SVG можно реализовать с помощью изменения или:
1 stroke-dashoffset
от нуля до максимального значения равного полной длине линии.
Этот способ подробно описан в статье: Анимация рисования линии
2. stroke-dasharray
при этом способе в начальной точке роста линии прогресс бара значение
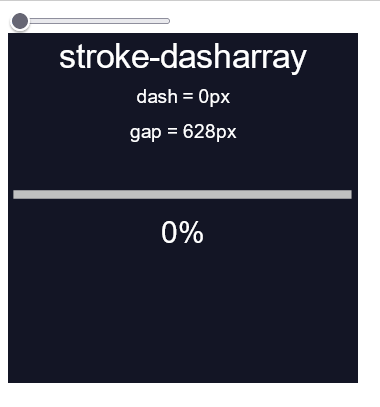
dash – длина черты, равно нулю, а gap – длина пробела максимальна.
stroke-dasharray:0,628;

По мере роста длины линии dash будет увеличиваться, gap уменьшаться:
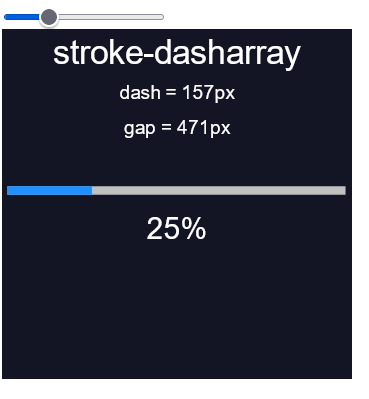
При максимальной длине линии равной 628px для 25% заполненности линии
dash = 628 * 0.25 = 157px
gap = 628 * 0.75 = 471px
stroke-dasharray:157,471;

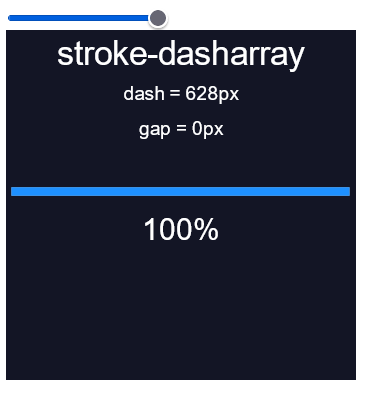
При достижении конца линии прогресcа dash (черта) станет максимальной, а gap (пробел) будет равен нулю
stroke-dasharray:628,0;

Ниже код CSS анимации линейного прогресс бара:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" preserveAspectRatio="xMinYMin meet" id="svg1" width="325" height="325" viewBox="0 0 650 650"> <style> #trace { fill:none; stroke:silver; stroke-width:16; stroke-dasharray:628,0; } #prog { fill:none; stroke:dodgerblue; stroke-width:16; stroke-dasharray:0,628; } #svg1:hover #prog{ animation: draw 4s linear forwards; } @keyframes draw { 0% {stroke-dasharray:0,628;} 100% {stroke-dasharray:628,0;} } </style> <rect id="rect" width="100%" height="100%" fill="#131525" pointer-events="all" /> <path id="trace" d="M10,300 638,300" /> <path id="prog" d="M10,300 638,300" /> <text id="txt1" y="10%" x="50%" font-family="sans-serif" text-anchor="middle" font-size="64px" fill="white">stroke-dasharray</text> <text id="txt1" y="30%" x="50%" font-family="sans-serif" text-anchor="middle" font-size="32px" fill="white">Наведите курсор</text> </svg> |
Интерактивный пример (input) с вывод значений stroke-dasharray