Допустим требуется сделать векторную SVG иконку с анимацией на основе растрового образца.
Техника создания векторной иконки и её анимации
- Шаг #1. Загрузка в векторный редактор растрового изображения
- Шаг #2. Анимация вращения глаз
- Шаг #3. Анимация вращения языка
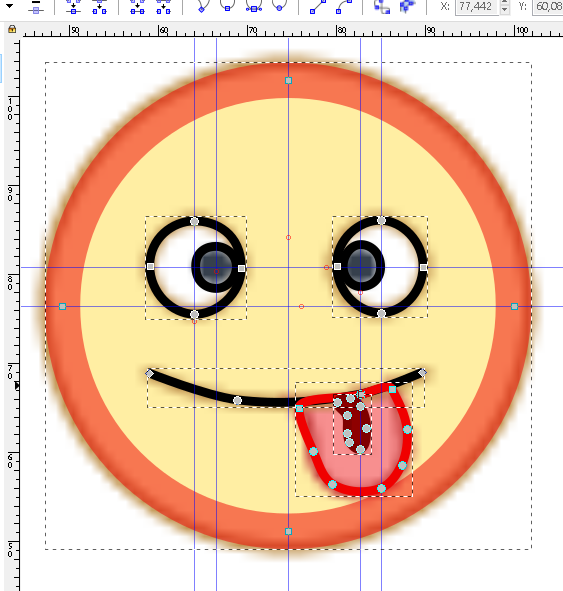
Шаг #1. Загрузка в векторный редактор растрового изображения
Загружаем в векторный редактор растровое изображение иконки и наносим узловые точки по контурам рисунка.
Сохраняем файл в формате *.svg
Ниже получившийся код векторной иконки
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<svg id="svg1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" width="450" height="450" viewBox="0 40 150 150"> <!-- Контур иконки --> <path id="contour" d="M100 73.6a25.3 25.3 0 0 1-25.4 25.3 25.3 25.3 0 0 1-25.3-25.3 25.3 25.3 0 0 1 25.3-25.4 25.3 25.3 0 0 1 25.3 25.4z" fill="#FFEEA3" stroke="#C29653" stroke-width="3" stroke-dasharray="none" /> <!-- Правый глаз --> <path id="eye_right" d="M85 64c2.4 0 4.8 2.3 4.8 5.2 0 3-2.4 5.2-4.8 5.2s-4.8-2.2-5-5.3a5 5 0 0 1 5-5.1z" fill="none" stroke="#C29653" stroke-width="2" /> <!-- Правый зрачок --> <path id="pupil-right" d="M82.7 66.7c1.1 0 2.3.9 2.3 2.5s-1.2 2.3-2.3 2.2c-1 0-1.9-1-1.9-2.2 0-1.3.9-2.5 2-2.5z" fill="#36404D" stroke="#687B94" stroke-width="1" > </path> <!-- Левый глаз --> <path id="eye_left" d="M64 64c2.5 0 5.3 1.5 5.4 5.3 0 3-2.9 5.3-5.4 5.2-2.4 0-5-2.3-5-5.4a5 5 0 0 1 5-5z" fill="none" stroke="#C29653" stroke-width="2"/> <!-- Левый зрачок --> <path id="pupil-left" d="M66.5 66.9c1.1 0 2.3.9 2.3 2.3s-1.2 2.4-2.3 2.4c-1.1 0-2.3-.7-2.3-2.5 0-1.6 1.3-2.2 2.3-2.2z" stroke="#687B94" stroke-width="1" > </path> <!-- Язык --> <g id="tongue" > <path d="M75.8 85c0 1.1 1 3.4 1.6 5 .6 1.2 1 2.8 2.2 3.6 1.6 1 3.8 1.1 5.5.4 1-.4 1.8-1.5 2.3-2.5.5-1.3.7-2.7.6-4-.2-1.7-1-3-1.7-4.6-.3-.6-2.4.3-3.5.6-2 .6-6.9.2-7 1.6z" fill="#F78F8F" stroke="#CA4C48" stroke-width="1" /> <path d="M80.2 84.3c-.3.6.8 1 1 1.6.2.6 0 1.3 0 2 .1.3.1.7.3 1 .3.4.8 1 1.2.8.8-.3.7-1.6.7-2.4 0-.9-.2-1.8-.7-2.5a2 2 0 0 0-1.1-.8c-.5-.1-1.3-.1-1.4.3z" fill="#CD4D4D" stroke-width="1" /> </g> <!-- Рот --> <path id="mouth" d="M59 81.1s6.4 2.6 9.9 3c4.6.6 9.3.3 13.8-.6 2.4-.5 7-2.5 7-2.5" fill="none" stroke="#C29653" stroke-width="2.5" stroke-linecap="round" /> <path id="trace" stroke="#C29653" d="m 64.036017,83.166226 c 0,0 6.966915,1.220923 10.487288,1.249571 0.984992,0.008 2.939618,-0.301827 2.939618,-0.301827" /> </svg> |
Шаг #2. Анимация вращения глаз (зрачка)
Добавляем к path анимацию:
|
1 2 3 4 |
<!-- Правый зрачок --> <path id="pupil-right" d="M82.7 66.7c1.1 0 2.3.9 2.3 2.5s-1.2 2.3-2.3 2.2c-1 0-1.9-1-1.9-2.2 0-1.3.9-2.5 2-2.5z" fill="#36404D" stroke="#687B94" stroke-width="1" > <animateTransform id="an_right" attributeName="transform" type="rotate" begin="contour.mouseenter" end="contour.mouseleave" dur="1s" values="0, 85,69;360, 85,69" repeatCount="indefinite" /> </path> |
Анимация вращения начнется после наведения курсора на иконку
Шаг #3. Анимация вращения языка
|
1 2 3 4 5 6 7 8 9 10 |
<!-- Язык --> <g id="tongue" transform="translate(-78 -84)"> <path d="M75.8 85c0 1.1 1 3.4 1.6 5 .6 1.2 1 2.8 2.2 3.6 1.6 1 3.8 1.1 5.5.4 1-.4 1.8-1.5 2.3-2.5.5-1.3.7-2.7.6-4-.2-1.7-1-3-1.7-4.6-.3-.6-2.4.3-3.5.6-2 .6-6.9.2-7 1.6z" fill="#F78F8F" stroke="#CA4C48" stroke-width="1" /> <path d="M80.2 84.3c-.3.6.8 1 1 1.6.2.6 0 1.3 0 2 .1.3.1.7.3 1 .3.4.8 1 1.2.8.8-.3.7-1.6.7-2.4 0-.9-.2-1.8-.7-2.5a2 2 0 0 0-1.1-.8c-.5-.1-1.3-.1-1.4.3z" fill="#CD4D4D" stroke-width="1" /> <!-- Анимация языка --> <animateMotion begin="svg1.mouseenter" end="svg1.mouseleave" dur="1s" rotate="auto" additive="sum" keyPoints="0;1;0" keyTimes="0;0.5;1" calcMode="linear" repeatCount="indefinite" fill="freeze" > <mpath xlink:href="#trace" /> </animateMotion> </g> |
⇚ Иконка разбитое сердце
Следующая ⇛ Позиционирование иконок SVG