Карты всего мира, карты отдельной страны, в растровом формате довольно легко найти, чего не скажешь об аналогичных картах в формате SVG.
Поэтому, в этой статье я попытаюсь совместить SVG анимацию маршрутов полета самолетов на растровой карте. Ключевая особенность этой статьи,- применение Unicode самолёта в качестве объектов анимации.
Чтобы не было рассогласования конечной точки криволинейного пути траектории
движения самолётов и города на растровой карте, необходимо добавлять растровую карту не c помощью background свойства CSS или тега HTML <img>, а внутри самого тега svg.
|
1 2 3 |
<svg> <image width="400" height="400" xlink:href="canada-map.gif" /> </svg> |
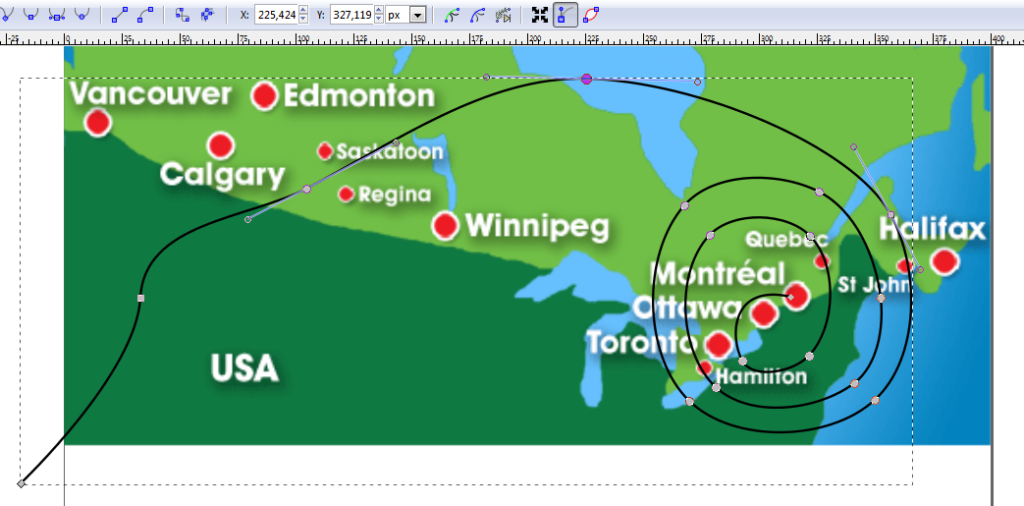
Для того, чтобы начальная и конечная точки маршрута полета самолёта совпадали с выбранными городами на векторной карте необходимо открыть растровую карту в векторном редакторе и прямо на карте нарисовать маршрут самолёта.
|
1 |
<path id="Halifax" d="m0.59924304 90.492027c0 0 29.57819496 34.822463 50.33641496 40.748523 32.519562 9.28369 66.881642-13.94954 100.672832-12.5841 30.37494 1.2274 59.20656 14.18356 89.28721 18.57653 27.96955 4.08467 58.59856-4.1424 84.49327 7.19092 25.77547 11.28113 52.64841 30.50699 62.32127 56.92809 5.88571 16.07661 5.1424 38.46927-6.59167 50.93565-6.5515 6.96038-19.86195 10.13007-28.16442 5.39319-14.3782-8.20332-24.75614-32.23615-16.7788-46.74095 5.72157-10.40323 24.45669-13.69659 34.75609-7.79017 8.54871 4.90246 8.98864 28.16443 8.98864 28.16443" /> |
|
1 2 3 4 5 |
<text id="Airplan" fill="gold" font-size="24" transform="rotate(180)" > ✈ <animateMotion id="MotionHal" dur="8s" fill="freeze" rotate="auto-reverse" > <mpath xlink:href="#Halifax" /> </animateMotion> </text> |
Ниже полный код анимации для нескольких самолётов по разным маршрутам:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<svg id="svg2" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="100%" height="100%" viewBox="0 80 450 200" > <defs> <path id="Halifax" d="m0.59924304 90.492027c0 0 29.57819496 34.822463 50.33641496 40.748523 32.519562 9.28369 66.881642-13.94954 100.672832-12.5841 30.37494 1.2274 59.20656 14.18356 89.28721 18.57653 27.96955 4.08467 58.59856-4.1424 84.49327 7.19092 25.77547 11.28113 52.64841 30.50699 62.32127 56.92809 5.88571 16.07661 5.1424 38.46927-6.59167 50.93565-6.5515 6.96038-19.86195 10.13007-28.16442 5.39319-14.3782-8.20332-24.75614-32.23615-16.7788-46.74095 5.72157-10.40323 24.45669-13.69659 34.75609-7.79017 8.54871 4.90246 8.98864 28.16443 8.98864 28.16443" fill="none" stroke="grey" /> <path id="Montreal" d="m -18.644068,327.45763 c 0,0 50,-47.45763 51.694915,-80.08475 1.694916,-32.62712 46.250035,-33.90219 71.610173,-47.0339 38.40742,-19.88771 77.52234,-48.41729 120.76271,-47.45762 47.91599,1.06344 115.32666,29.09793 131.35593,58.47457 12.83212,23.51727 12.89881,61.90554 -6.77966,80.08475 -19.6086,18.11467 -60.92349,19.01095 -80.08475,0.42373 -20.18116,-19.57658 -20.69859,-63.21974 -2.11864,-84.32204 12.85378,-14.59876 40.7128,-14.749 58.05084,-5.9322 15.74146,8.00489 24.69348,28.21661 26.69493,45.76271 1.45817,12.7834 -1.19117,29.08693 -11.44068,36.86441 -15.87121,12.04331 -45.19359,15.30265 -59.74577,1.69491 -16.00262,-14.96405 -17.80904,-49.96379 -2.54237,-65.67796 10.03942,-10.3337 33.12482,-9.85517 43.22034,0.42373 12.07486,12.29419 11.35765,39.1192 -0.42373,51.69491 -6.58418,7.0281 -24.20393,10.57422 -28.81356,2.11864 -5.50315,-10.09461 -4.82155,-33.30802 20.76271,-27.54237 l 0,0"/> <path id="Calgary" d="m 432.65347,83.900354 c 0,0 -74.25173,59.645606 -115.05466,83.894026 -21.66047,12.87242 -47.63894,17.95673 -68.31371,32.35912 -21.32587,14.85596 -31.17874,46.00191 -55.7296,54.53112 -21.44134,7.44893 -54.97923,11.59821 -67.71446,-7.19092 -13.26989,-19.57794 -1.03144,-56.02328 19.17577,-68.3137 24.39964,-14.84034 67.47957,-5.99168 83.89403,17.37804 11.3655,16.18138 6.22235,45.4026 -8.3894,58.72582 -29.70449,27.08502 -95.53425,37.54029 -120.44785,5.99243 -31.850022,-40.33137 74.30061,-107.14247 43.1455,-148.01303 -19.35366,-25.388926 -70.767475,-18.378576 -95.761463,1.4825 -33.042095,26.25638 -55.9689527,89.22217 -30.508474,122.88136 15.856908,20.96311 57.894292,18.45707 78.813559,2.54237 22.902008,-17.4231 36.994628,-60.43224 20.338978,-83.8983 -13.30818,-18.74982 -49.918097,-20.12139 -68.644063,-6.77966 -20.814245,14.82957 -33.335737,54.28626 -17.79661,74.57627 11.684603,15.25701 42.223092,13.18501 57.627119,1.69491 14.994174,-11.18438 24.016704,-38.18846 14.406784,-54.23729 -8.201675,-13.69702 -33.749705,-20.47655 -46.610174,-11.01695 -8.098266,5.95673 -6.684637,24.51514 -2.118644,30.08476" style="fill:none;stroke:#000"/> <path id="Quebec" stroke="none" fill="none" d="m 220.42163,347.7509 c 0,0 -0.44851,-49.0351 -2.0989,-98.86386 -1.431,-43.2052 3.88643,-88.98322 28.73097,-109.31338 29.64266,-24.25645 88.68863,-15.47783 114.64736,12.6168 21.62469,23.40398 24.57964,72.52926 2.1231,95.15172 -24.18791,24.36664 -79.01745,23.54947 -103.50109,-0.5257 -20.34152,-20.00217 -21.20458,-64.96515 -1.06155,-85.16342 20.63883,-20.69541 67.19752,-20.42552 88.10862,0 18.14151,17.72023 18.6938,57.48329 1.06155,75.70082 -17.27018,17.84344 -56.71261,19.09249 -74.83925,2.10279 -14.39783,-13.49477 -15.23376,-44.63362 -1.59232,-58.87841 14.00659,-14.62607 42.20404,-9.29016 61.0391,-1.57709 3.68065,1.50725 7.26981,4.74047 8.28579,8.58583 2.15892,8.17126 -6.29754,24.56042 -6.29754,24.56042" /> <path id="Saskatoon" d="m195.55354 343.27329c0 0-2.07051-68.55749-0.42012-118.38625 1.431-43.2052-3.88643-88.98322-28.73097-109.31338-29.64266-24.25645-88.68863-15.47783-114.64736 12.6168-21.62469 23.40398-24.57964 72.52926-2.1231 95.15172 24.18791 24.36664 79.01745 23.54947 103.50109-0.5257 20.34152-20.00217 21.20458-64.96515 1.06155-85.16342-20.63883-20.69541-67.19752-20.42552-88.10862 0-18.14151 17.72023-18.6938 57.48329-1.06155 75.70082 17.27018 17.84344 56.71261 19.09249 74.83925 2.10279 14.39783-13.49477 15.23376-44.63362 1.59232-58.87841-14.00659-14.62607-46.53727-15.72177-61.0391-1.57709-11.72426 11.43551-13.739284 41.01741 0.53077 48.89011 11.222462 6.19136 32.74723-20.15214 32.74723-20.15214" class="s0"/> </defs> <image width="400" height="400" xlink:href="https://i.stack.imgur.com/1Yn0f.gif" /> <text id="Airplan" fill="gold" font-size="24" transform="rotate(180)" > ✈ <animateMotion id="MotionHal" dur="8s" begin="svg2.click" fill="freeze" rotate="auto-reverse" > <mpath xlink:href="#Halifax" /> </animateMotion> </text> <text fill="black" font-size="24" transform="rotate(180)" > ✈ <animateMotion dur="16s" begin="svg2.click" fill="freeze" rotate="auto-reverse" > <mpath xlink:href="#Montreal" /> </animateMotion> </text> <text fill="lightcyan" font-size="24" transform="rotate(180)" > ✈ <animateMotion dur="16s" begin="svg2.click+4s" fill="freeze" rotate="auto-reverse" > <mpath xlink:href="#Calgary" /> </animateMotion> </text> <text fill="#FF00AE" font-size="24" transform="rotate(180)" > ✈ <animateMotion dur="16s" begin="svg2.click+4s" fill="freeze" rotate="auto-reverse" > <mpath xlink:href="#Quebec" /> </animateMotion> </text> <text fill="#FF00AE" font-size="24" transform="rotate(180)" > ✈ <animateMotion dur="16s" begin="svg2.click+4s" fill="freeze" rotate="auto-reverse" > <mpath xlink:href="#Saskatoon" /> </animateMotion> </text> <rect x="330" y="100" width="40" height="20" rx="5" opacity="0.5" fill="purple" /> <text x="337" y="114" font-size="14" font-family="serif" fill="white">Start</text> </svg> |