В статье рассматриваются наиболее типичные причины неработоспособности приложений SVG.
На практике очень часто случается, что приложение SVG должно работать, фрагменты кода, как и в других работающих приложениях точно такие же, но любые попытки найти ошибку, заставить работать новое приложение не приносят результата.
Хочу поделиться некоторыми практическими приемами по диагностике и отладке приложений SVG.
Для примера возьмем очень короткий код и сохраним его в двух форматах Primer.html и Primer.svg
|
1 2 3 4 |
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="300" height="100" viewBox="0 0 100 100" > <rect width="100px" height="100px" fill="skyblue"> </svg> |
При запуске Primer.html ничего не произойдёт, но и ожидаемый прямоугольник не появится. Ошибку легко найти, когда код короткий, а если это несколько сотен строчек?
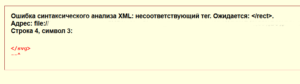
При запуске файла в формате Primer.svg парсер SVG выведет на экран сообщение об ошибке:
Сразу становится понятно, что не закрыт тег <rect> …… </rect>
1.2 Нужно ли указывать в шапке файла Namespace?
Современные браузеры последних версий лояльно относятся, если не указано Namespace
|
1 |
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" |
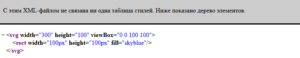
Сообщений об ошибке парсер HTML не выдаст.
Но если запустить файл.svg с аналогичным кодом, то будет сообщение об ошибке – отсутствии Namespace

На положительное решение указывают факты, что возникают проблемы с использованием svg файлов, у которых не указаны в шапке Namespace при добавлении последних в HTML с помощью тегов <img> и <object>
2.1 Создание видимой границы svg полотна для визуального контроля нахождения svg элементов
Создается рамка точно по границам видимого полотна svg c помощью простого правила CSS в шапке SVG файла: style=”Border:1px solid red;”
|
1 2 3 4 |
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200" viewBox="0 0 200 200" style="Border:2px solid red;" > <circle cx="100" cy="100" r="110" fill="yellowgreen"/> </svg> |
Без красной границы полотна svg у нас бы вызвало удивление, почему ожидаемый круг превратился в многоугольник.
Теперь становится понятно, что круг вышел за границы svg полотна и его края были подрезаны.
Решение напрашивается само собой – уменьшить радиус окружности, как минимум до r=”100″
Второй пример. Допустим имеем такой код:
|
1 2 3 4 |
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200" viewBox="0 0 200 200" style="Border:1px solid red;" > <rect x="150" y="10" width="200" height="200" fill="yellowgreen"/> </svg> |
Ширина квадрата должна быть width=”200″, но видимая часть намного тоньше, и сколько мы не увеличивали бы ширину, квадрат останется узким, потому-что выходит за пределы видимости.
Для возвращения элементов SVG в зону видимости существует команда transfotm=”translate(X Y)”, которая двигает изображение по осям координат.
|
1 2 3 4 5 6 |
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200" viewBox="0 0 200 200" style="Border:1px solid red;" > <g transform="translate(-130 0)"> <rect x="150" y="10" width="150" height="200" fill="yellowgreen"/> </g> </svg> |
Этот способ применяется в сложных случаях, когда элементы svg находятся вне зоны видимости и непонятно в какую сторону и насколько нужно перемещать их, чтобы они попали в зону видимости.
Допустим нам нужно использовать следующий файл svg:
|
1 2 3 4 |
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" heght="200" viewBox="0 0 300 300" style="border:1px solid red;"> <path id="svg_23" d="m448,1395.555556c0,0 62.222222,1.777777 62.222222,1.777777c0,0 78.222222,-72.888889 78.222222,-72.888889c0,0 -3.555555,-92.444444 -3.555555,-92.444444c0,0 -135.111111,0 -135.111111,0z" stroke-dasharray="0" stroke-width="5" stroke="#000000" fill="red"/> </svg> |
Ничего нет. Все попытки поиска красной фигуры методом научного тыка, применяя команду перемещения изображения
<g transform=”translate(X Y)”> и подбора координат, скорее всего кроме разочарования ни к чему не приведут. Спасёт в этой ситуации любой векторный редактор.

Серый прямоугольник это зона видимости нашего svg файла. Чтобы переместить красную фигуру в зону видимости нужно, как видно из рисунка, переместить её влево на 370px и поднять вверх на 1170px. Это можно сделать и другим способом,- используя координаты x-min, y-min у viewBox
Например: viewBox=”370 1170 300 300″
|
1 2 3 4 |
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" heght="200" viewBox="370 1170 300 300" style="border:1px solid red;"> <path id="svg_23" d="m448,1395.555556c0,0 62.222222,1.777777 62.222222,1.777777c0,0 78.222222,-72.888889 78.222222,-72.888889c0,0 -3.555555,-92.444444 -3.555555,-92.444444c0,0 -135.111111,0 -135.111111,0z" stroke-width="5" stroke="#000000" fill="red"/> </svg> |
Вот так будет выглядеть файл, после внесенных корректировок: