В этой части статьи будем эксперементировать с анимацией координат точек линии.
Команда на отрисовку линии: <line x1=”100″ y1=”170″ x2=”100″ y2=”30″/>
Для наглядности будем изменять только одну конечную координату линии “y2”, изменяя её значение с 30px до 170px.
Запуск анимации осуществляется кнопкой “Start”. Защитой от повторного запуска во время анимации служит команда – restart=”whenNotActive”
Анимация продолжается два цикла – repeatCount=”2″
Строки кода – 25-30 на листинге ниже отрисовывают кнопку “Start” и присваивают ей уникальное имя id=”startButton”.
строки – 33-40 – внутри команды <line> ….</line> объявляется анимация, которая запускается по команде begin=”startButton.click” и длится “4s”.
|
25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<!-- control button "Start" --> <g id="startButton"> <rect x="157" y="178" rx="3" ry="3" width="40" height="20" fill="olivedrab" stroke="dodgerblue" /> <text x="159" y="193" font-size="16" font-weight="bold" font-family="Arial" fill="white" >Start</text> </g> <text x="12" y="193" font-size="16" font-family="Arial" fill="green" >click on the button</text> <!-- animation line downwards. Is repeated twice.--> <line x1="100" y1="170" x2="100" y2="30" style="stroke: #E15720; stroke-width: 4px;" > <animate attributeName="y2" from="30" to="170" begin="startButton.click" dur="4s" repeatCount="2" restart="whenNotActive" /> </line> <g font-size="14" font-family="Arial" fill="black"> <text x="110" y="30">x2,y2 <tspan x="105" y="50"> (100,30)</tspan> <tspan x="105" y="170"> (x1,x2)</tspan> <tspan x="105" y="150"> (100,170)</tspan> </text> </g> |
Цепочку выполнения друг за другом нескольких анимаций можно организовать следующим образом: должно быть какое-то правило, по условиям которого, вторая по счёту анимация не может начаться раньше окончания первой анимации. Третья анимация не может начаться пока не закончена вторая анимация и т.д.
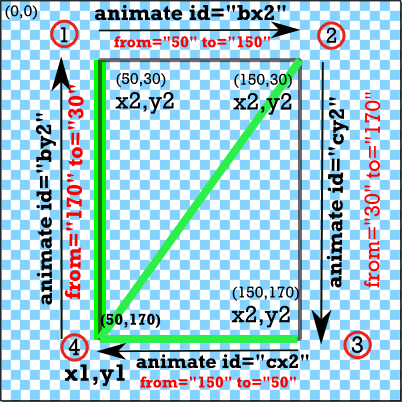
На схеме ниже показана последовательность прохождения анимаций, которая будет реализована на конкретном примере ниже.

- На схеме чёрная стрелка, идущая к цифре “1” – показывает выполнение первой анимации: изменение конечной координаты линии -“y2” с 170px до 30px. Этой анимации присвоено уникальное имя – animate id=”by2″
- Вторая анимация – animate id=”bx2″ – изменение координаты “x2” с 50px до 150px не может начаться пока не закончится первая анимация, за это отвечает команда begin=”by2.end+1s” dur=”3s”
- Третья анимация – animate id=”cy2″ – изменение координаты “y2” с 30px до 170px запускается по окончании второй анимации командой – begin=”bx2.end+1s” dur=”3s” и так далее см. листинг ниже.
|
30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
<g id="startButton"> <rect x="157" y="178" rx="3" ry="3" width="40" height="20" fill="olivedrab" stroke="dodgerblue" /> <text x="159" y="193" font-size="16" font-weight="bold" font-family="Arial" fill="white" >Start</text> </g> <text x="12" y="193" font-size="16" font-family="Arial" fill="green" >click on the button</text> <line id="L1" x1="50" y1="170" x2="50" y2="30" style="stroke:limegreen; stroke-width: 6px; "/> <g style="stroke: lime; stroke-width: 6px; "> <line id="L1" x1="50" y1="170" x2="50" y2="30"> <animate id="by2" attributeName="y2" from="170" to="30" begin="startButton.click" dur="1s" repeatCount="1" fill="freeze" restart="whenNotActive" /> <animate id="bx2" attributeName="x2" from="50" to="150" begin="by2.end+1s" dur="3s" repeatCount="1" fill="freeze" restart="whenNotActive" /> <animate id="cy2" attributeName="y2" from="30" to="170" begin="bx2.end+1s" dur="2s" repeatCount="1" fill="freeze" restart="whenNotActive" /> <animate id="cx2" attributeName="x2" from="150" to="50" begin="cy2.end+1s" dur="2s" repeatCount="1" fill="freeze" restart="whenNotActive" /> </line> </g> </svg> |