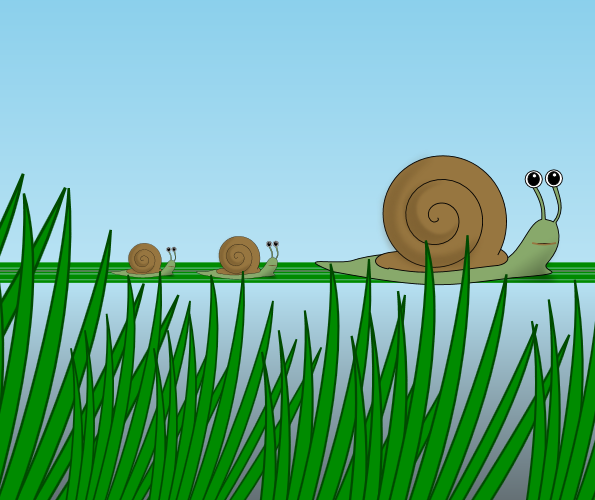
Для создания анимации необходимо нарисовать или найти подходящий файл SVG с главным персонажем анимации – улиткой.
Будет по возможности сделана комплексная анимация: тела улитки, анимация усиков, глаз и рта улитки. Улиток будет несколько: мама улитка и детеныши. Всё семейство будет двигаться по листику травы слева направо.
Архивы рубрики: Анимация
Взаимодействие последовательных и параллельных анимаций SVG
Порою хочется добавить на свой сайт красивую и сложную анимацию, реализующую какой-то образ, сценку. Мне попалась эта красивая картинка юной парижанки, которая отправилась совершать shopping,- и пусть весь мир вокруг подождёт.
Продолжить чтение
Анимация маршрутов самолётов на растровой карте
Карты всего мира, карты отдельной страны, в растровом формате довольно легко найти, чего не скажешь об аналогичных картах в формате SVG.
Поэтому, в этой статье я попытаюсь совместить SVG анимацию маршрутов полета самолетов на растровой карте. Ключевая особенность этой статьи,- применение Unicode самолёта в качестве объектов анимации.
Продолжить чтение
Анимация рисования линии
В последнее время набирают популярность анимационные эффекты рисования линий с чистого листа. Магические картинки анимации игровой консоли или дядьки в кресле копируются с сайта на сайт. Конечно это круто выглядит и наверняка у вас появилось желание сделать, что нибудь подобное для своего сайта. Для этого есть несколько плагинов реализации эффекта анимации линий. Но, я не буду перечислять их, объяснять как они работают, как плагины можно “заточить” под себя. При желании всё это можно найти.
Задача данной статьи иная – понять, как реализуется эффект анимации, отчего зависит направление, последовательность и продолжительность рисования линий.
Почему один файл SVG можно заставить отрисовываться, а другой нет.
Далее будет логично заняться более интересными вещами – последовательной и параллельной анимацией нескольких фрагментов изображения, реализацией плавного преобразования одной векторной картинки в другую.
Продолжить чтение
Анимация многоугольников
Анимация иконки – разбитое сердце
 Идея этой анимации навеяна великолепным докладом Владимира Кузнецова об использовании SVG в сайтостроении. Иконка – “разбитое сердце” составлена из двух половинок, которые нарисованы с помощью двух путей – path.
Идея этой анимации навеяна великолепным докладом Владимира Кузнецова об использовании SVG в сайтостроении. Иконка – “разбитое сердце” составлена из двух половинок, которые нарисованы с помощью двух путей – path.  Анимация происходит за счет вращения – ‘rotate’ этих путей в разные стороны, относительно одной общей точки. Как нарисовать в векторном редакторе эти половинки сердца, чтобы они идеально, без шва соединялись друг с другом, я расскажу в отдельной статье.
Анимация происходит за счет вращения – ‘rotate’ этих путей в разные стороны, относительно одной общей точки. Как нарисовать в векторном редакторе эти половинки сердца, чтобы они идеально, без шва соединялись друг с другом, я расскажу в отдельной статье.
Продолжить чтение